HMRC - Custom Declaration Service Duty Reimbursements
How to claim a repayment of import duty and VAT if you've overpaid or on rejected imports
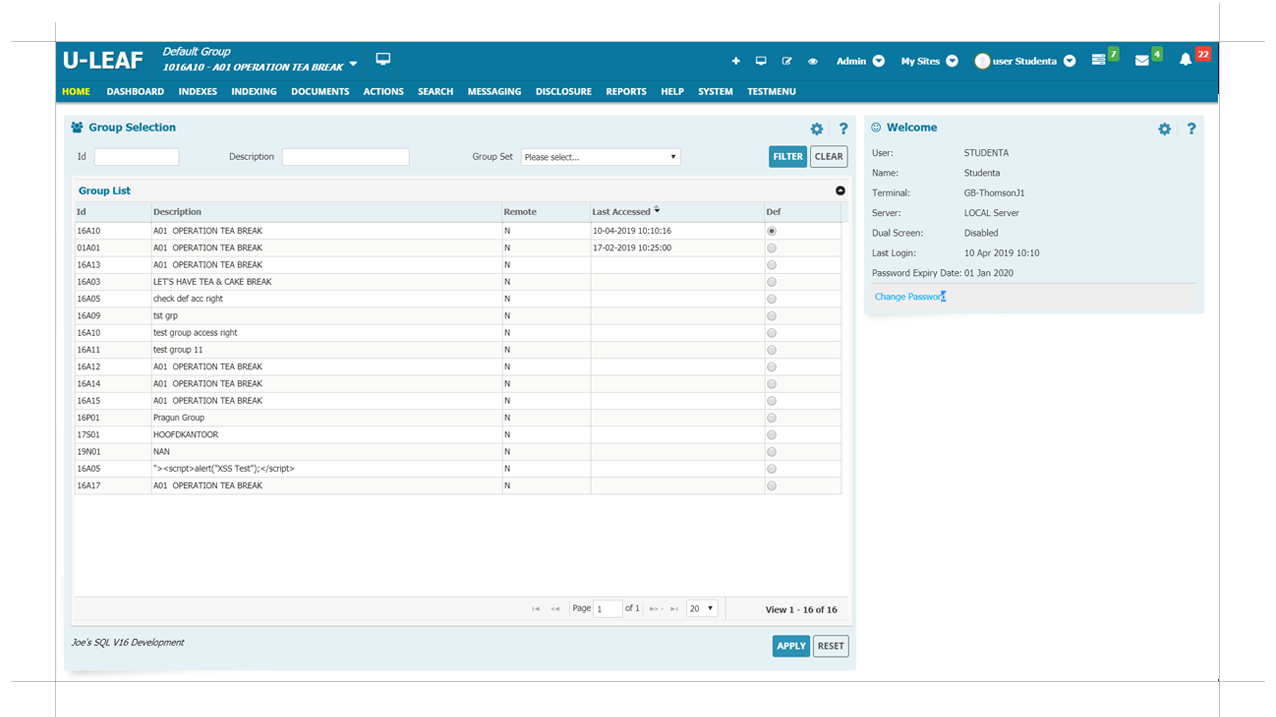
The Unisys Law Enforcement Application Framework (U-LEAF) gives resource-challenged law enforcement personnel a tool to help them meet the growing public demand for effective investigations of crime and terror threats.
To comply with my confidentiality agreement I have omitted and appropriated confidential information. These designs are a reinterpretation of the original.
To comply with my confidentiality agreement I have omitted and appropriated confidential information. These designs are a reinterpretation of the original.
Objective
To develop a digital submission route that streamlines the repayment and adjustment claim process for traders, reducing reliance on manual keying and minimising errors that delay payments.
This solution aims to enable HMRC to process claims more efficiently by digitising the submission of data currently captured on the C285 and C&E1179 forms, allowing case data to flow directly into the case management system.
By eliminating the manual entry of claims, the project will support timely repayments, increase operational efficiency, and accommodate anticipated increases in claim volumes due to EU Exit.
Additionally, the project will provide traders with an improved service, reducing the need for physical form submissions and allowing for a simpler, more reliable claims process.
To develop a digital submission route that streamlines the repayment and adjustment claim process for traders, reducing reliance on manual keying and minimising errors that delay payments.
This solution aims to enable HMRC to process claims more efficiently by digitising the submission of data currently captured on the C285 and C&E1179 forms, allowing case data to flow directly into the case management system.
By eliminating the manual entry of claims, the project will support timely repayments, increase operational efficiency, and accommodate anticipated increases in claim volumes due to EU Exit.
Additionally, the project will provide traders with an improved service, reducing the need for physical form submissions and allowing for a simpler, more reliable claims process.
My Role
As a UX Designer on the 'Custom Declaration Service Duty Reimbursements' project, currently in Public Beta and preparing for Live assessment, responsibilities span the entire project lifecycle, including Discovery, Alpha, Private Beta, Public Beta, and readiness activities for Live assessments.
Key contributions include:
- Providing UX Design expertise within an Agile, multidisciplinary team, with a focus on research, facilitation, and problem-solving. Responsibilities involve creating user journey illustrations, story mapping, inception phase work, as well as sketching, wireframing, prototyping, and incorporating visual design into each sprint.
- Applying user-centred design principles to develop intuitive, accessible interfaces for government services, using research and feedback to inform decisions.
- Collaborating closely with developers, product owners, UX researchers, and stakeholders in an Agile setting, ensuring that designs fulfil both user needs and project objectives.
- Developing wireframes, prototypes, and high-fidelity designs using Sketch, Adobe XD, and Figma, and refining these designs based on user feedback and usability testing. Adhering to Agile methodologies, actively participating in sprints, sprint planning, retrospectives, and backlog refinement.
- Working alongside UX researchers to conduct user testing and incorporate findings into design enhancements.
- Maintaining alignment with GDS design standards and supporting the upkeep of design systems for consistency across government platforms.
- Ensuring all designs comply with accessibility standards, promoting inclusivity across government services.
- Engaging regularly with stakeholders to understand their objectives, present design concepts, and gather feedback for ongoing improvements.
Skills: Digital Strategy, User Experience (UX), Interaction Design, User Engagement (UE), User Guidance (UG)
As a UX Designer on the 'Custom Declaration Service Duty Reimbursements' project, currently in Public Beta and preparing for Live assessment, responsibilities span the entire project lifecycle, including Discovery, Alpha, Private Beta, Public Beta, and readiness activities for Live assessments.
Key contributions include:
- Providing UX Design expertise within an Agile, multidisciplinary team, with a focus on research, facilitation, and problem-solving. Responsibilities involve creating user journey illustrations, story mapping, inception phase work, as well as sketching, wireframing, prototyping, and incorporating visual design into each sprint.
- Applying user-centred design principles to develop intuitive, accessible interfaces for government services, using research and feedback to inform decisions.
Collaborating closely with developers, product owners, UX researchers, and stakeholders in an Agile setting, ensuring that designs fulfil both user needs and project objectives. - Developing wireframes, prototypes, and high-fidelity designs using Sketch, Adobe XD, and Figma, and refining these designs based on user feedback and usability testing.
- Adhering to Agile methodologies, actively participating in sprints, sprint planning, retrospectives, and backlog refinement.Working alongside UX researchers to conduct user testing and incorporate findings into design enhancements.
- Maintaining alignment with GDS design standards and supporting the upkeep of design systems for consistency across government platforms.
- Ensuring all designs comply with accessibility standards, promoting inclusivity across government services.
Engaging regularly with stakeholders to understand their objectives, present design concepts, and gather feedback for ongoing improvements.
Skills: Digital Strategy, User Experience (UX), Interaction Design, User Engagement (UE), User Guidance (UG)
Alpha Phase
Alpha Phase
Project Objective
The objective of the Alpha phase for this government service project was to explore, prototype, and test different design approaches that address key user needs, validating assumptions made in the Discovery phase. The goal was to develop an accessible, user-centred service that aligns with GDS standards and provides an effective, reliable digital solution. This phase was essential for identifying the most viable interaction models and interface designs before moving forward to Beta.
Role and Responsibilities
As the Senior Interaction Designer, I led the design work throughout Alpha, focusing on creating and iterating prototypes based on user research insights. My role involved:
- Collaborating with a Cross-Functional Team: Working closely with user researchers, developers, product managers, and content designers to ensure the design approach met technical feasibility, user needs, and business goals.
- Designing and Testing Prototypes: Developing multiple interaction prototypes that addressed key user tasks, testing these with real users to gather insights and refine designs.
- User Journey Mapping: Creating clear, accessible user journeys to support the service’s primary functions, aiming to simplify complex processes and improve ease of use.
- Ensuring Accessibility and Inclusivity: Designing with accessibility as a core principle, ensuring that all interaction patterns met WCAG standards to serve a diverse user base.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Key Activities and Approach
- User Research and Problem Validation:
- Conducted usability testing sessions with representative users to understand pain points in existing processes.
- Utilised feedback to prioritise design features and validate the assumptions from the Discovery phase, identifying which aspects required further exploration.
- Prototype Development and Testing:
- Created low-fidelity sketches and interactive wireframes to explore different design solutions.
- Tested these prototypes in multiple iterations, gathering feedback and refining interaction elements to improve usability and efficiency.
- Used rapid prototyping tools and the GDS Prototype Kit, enabling the team to quickly iterate based on user insights.
- Accessibility and GDS Compliance:
- Ensured all prototypes followed GDS guidelines and WCAG 2.1 standards, incorporating accessible interaction patterns and layouts.
- Engaged users with disabilities during testing to gather insights on screen-reader compatibility, colour contrast, and intuitive navigation.
- Cross-Functional Collaboration:
- Conducted regular design workshops and feedback sessions with team members and stakeholders to discuss design iterations and align on priorities.
- Worked with developers to address technical constraints early in the design process, ensuring that designs were feasible for Beta development.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Deliverables
- Interactive Prototypes: Developed multiple high-fidelity prototypes that demonstrated key user flows and provided a tangible representation of the final service.
- User Journey Maps and Flow Diagrams: Detailed diagrams illustrating user pathways, highlighting pain points addressed in the design, and aligning them with GDS standards.
- Accessibility Checklists and Compliance Documentation: Documented how each design met WCAG guidelines, including details on colour contrast, keyboard navigation, and screen-reader compatibility.
- Feedback and Usability Reports: Compiled insights from user testing sessions, summarising key findings and recommendations for the Beta phase.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Results and Key Findings
The Alpha phase yielded several critical insights and results that will guide the next stages:
- Validated Core User Journeys: Testing confirmed the effectiveness of simplified user journeys, leading to increased task completion rates and improved user satisfaction.
- Identified High-Value Features for Beta: Based on user feedback, we prioritised certain features that addressed significant pain points, ensuring a focused approach in the Beta phase.
- Improved Accessibility and Inclusivity: Feedback from users with disabilities validated the accessibility of design elements, ensuring that the service could accommodate a broad user base.
- Enhanced Stakeholder Alignment: Regular workshops and collaboration with stakeholders built a shared understanding of design priorities, resulting in stronger team alignment on project goals.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Next Steps for Beta
- Refining Core Features: Based on findings from Alpha, we will refine and further develop the prioritised features, focusing on building a robust, accessible interface.
- In-Depth Usability Testing: Beta will involve more extensive testing with a broader user base to validate functionality and identify any remaining issues.
- Iterating on Interaction Design: We will continue to iterate based on testing feedback, ensuring that interaction patterns remain clear, accessible, and user-friendly.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Private Beta Phase
Private Beta Phase
The CDS Reimbursements project progressed into the Private Beta phase following successful Alpha testing, aiming to develop a reliable, user-focused digital service for processing claims on duty and VAT reimbursements. This service facilitates reimbursements for importers who have either overpaid duties or need a refund for rejected goods. The Private Beta phase focuses on refining and testing the service with a select group of users to validate functionality, ensure compliance with GDS standards, and prepare for scaling in the Public Beta phase.
Objectives of the Private Beta Phase
The objectives of Private Beta were to:
- Build a fully functional version of the service that allows users to submit reimbursement claims for overpayments and rejected goods.
- Validate key interactions and design elements, ensuring they meet the needs of claimants and adhere to GDS accessibility and usability standards.
- Identify and resolve any technical or usability issues before wider public deployment in the next phase.
Role and Responsibilities
In the Private Beta phase, my role as Senior Interaction Designer involved creating, testing, and refining interaction designs to ensure the service was intuitive, accessible, and effective for users submitting claims for overpaid duty and VAT. Key responsibilities included:
- Collaborating with Developers and Product Teams: Worked closely with developers to ensure that all design components were implemented as intended and aligned with technical requirements.
- Designing User Flows for Reimbursement Scenarios: Developed detailed user journeys specific to the overpayment and rejected goods scenarios, ensuring that each claim type had a clear and logical flow.
- Prototyping and Iterative Testing: Created high-fidelity prototypes for each user journey, facilitating usability testing sessions to refine interactions based on user feedback.
- Ensuring Accessibility and Compliance: Implemented GDS standards to maintain accessibility, focusing on inclusive design practices and optimising the service for screen readers, keyboard navigation, and colour contrast.
Key Activities and Approach
- User Testing with Targeted User Groups:
- Conducted usability tests with a select group of real users from relevant industries, gathering insights on how they interacted with the service.
- Captured detailed feedback on pain points, ease of use, and specific challenges users encountered with each claim type, such as overpayment and rejected goods.
- Refining Prototypes and Iterative Design:
- Updated prototypes and refined interaction flows to resolve issues identified in user testing, focusing on creating a streamlined and efficient claims process.
- Ensured prototypes clearly distinguished between the steps and required documentation for overpayment claims (C285) and rejected goods claims (CE1179).
- Accessibility Testing and Compliance Checks:
- Verified all design elements against GDS accessibility standards, incorporating findings from accessibility tests and feedback from users with disabilities.
- Ensured that claim forms, interactive elements, and navigation met WCAG 2.1 AA standards, providing an inclusive experience for all users.
- Documentation and Knowledge Sharing:
- Documented design decisions, accessibility adjustments, and feedback loops to support ongoing improvements and maintain consistency for future project phases.
- Collaborated with the wider team to ensure a smooth handover of design assets and insights for the transition to Public Beta.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Deliverables
- High-Fidelity Interactive Prototypes: Fully functional prototypes of the overpayment and rejected goods claims process, designed to facilitate iterative testing and user feedback.
- Detailed User Journey Maps: Developed journey maps specific to each claim type, capturing all key interactions and decision points in the claims process.
- Accessibility Compliance Documentation: Provided documentation covering accessibility features, colour contrast, keyboard navigation, and compatibility with assistive technologies.
- Usability Reports and Design Recommendations: Compiled reports from user testing sessions, highlighting key insights and actionable recommendations for the Public Beta phase.
Results and Key Findings
The Private Beta phase successfully validated key components of the CDS Reimbursements service, yielding several important results:
- Improved User Flow Efficiency: Refinements based on user testing simplified claim submission, improving task completion rates and reducing the time users needed to navigate each step.
- Positive User Feedback on Accessibility: Feedback indicated that the service was accessible and easy to use for users with varying levels of digital literacy and physical abilities.
- Enhanced User Satisfaction with Customised Journeys: The tailored journeys for overpayment and rejected goods claims addressed user needs effectively, providing clarity and transparency in the claims process.
- Stakeholder Alignment on Future Improvements: Regular updates and collaboration with stakeholders built confidence in the service’s readiness for wider public use, ensuring a smooth transition to Public Beta.
Next Steps for Public Beta
As the project moves into the Public Beta phase, the focus will shift to:
- Expanding Testing to a Broader User Base: The service will be opened to a larger audience to gather insights from a more diverse set of users.
- Refining Features and Interaction Patterns: Based on Private Beta findings, we will further improve functionality and refine key features to support usability at scale.
- Ongoing Accessibility Checks and Usability Testing: Regular testing will continue to ensure that the service remains accessible, usable, and compliant with GDS standards as new updates are introduced.
Public Beta Phase
Public Beta Phase
In the Public Beta phase, the goal was to refine and finalise the CDS Reimbursements service, ensuring it was ready for a broad user base. This phase allowed users to claim back duty and VAT on imports for overpayments or rejected goods, supporting them with a smooth, user-friendly service. During Public Beta, the focus was on gathering feedback from a wider audience, enhancing functionality, and ensuring the service met all requirements before preparing for handover to the Live Service team.
Key Objectives
- Scale Testing: Open the service to a larger group of users to gather insights from a diverse range of users and use cases.
- Refine Features and User Journeys: Make final adjustments to features and interaction flows, based on broader user feedback.
- Prepare for Handover to Live Service: Develop comprehensive documentation and support materials for the Live Service team, ensuring they are equipped to manage and maintain the service post-launch.
Role and Responsibilities
During Public Beta, responsibilities centred around improving usability, supporting accessibility, and collaborating closely with teams to prepare for a seamless transition to live service. Key activities included:
- User-Centred Design Iterations: Adjusted and polished design elements, based on feedback from a broader user base, to ensure an optimal user experience for all types of claimants.
- Extensive Usability Testing: Conducted detailed usability sessions with a diverse group of users, focusing on ease of navigation and clarity in the claims submission process.
- Documentation and Training Preparation: Prepared detailed handover documentation, including user flow diagrams, accessibility guidelines, and FAQs, to support the Live Service team.
- Live Assessment Preparation: Collaborated with the team to ensure all design elements met GDS standards and that the service was fully prepared for the live assessment stage.
Key Activities and Approach
- Broad-Scale User Testing and Feedback Collection:
- Opened the service to a wider audience to capture insights from a diverse range of users, refining interaction patterns and navigation based on their experiences.
- Gathered feedback on pain points, ease of use, and any remaining barriers, focusing on how different types of users interacted with the service.
- Opened the service to a wider audience to capture insights from a diverse range of users, refining interaction patterns and navigation based on their experiences.
- Final Design Refinements and Accessibility Assurance:
- Made final adjustments to user flows, improving any complex areas and ensuring the service was intuitive and easy to navigate for all users.
- Verified that all design elements met accessibility standards, conducting further testing to confirm compliance and ease of access for users with disabilities.
- Made final adjustments to user flows, improving any complex areas and ensuring the service was intuitive and easy to navigate for all users.
- Live Service Handover Preparation:
- Developed comprehensive handover materials, including user journey maps, accessibility guidelines, and detailed instructions for handling common queries.
- Coordinated with the Live Service team to provide training sessions and walkthroughs, ensuring they were fully equipped to manage the service effectively after launch.
- Developed comprehensive handover materials, including user journey maps, accessibility guidelines, and detailed instructions for handling common queries.
- Live Assessment Coordination:
- Ensured all final design adjustments and documentation were in place ahead of the live assessment.
- Worked with the team to address any last-minute updates needed for GDS compliance, supporting a smooth review process.
- Ensured all final design adjustments and documentation were in place ahead of the live assessment.
- Getting user research into agile teams in a way that is timely, relevant and actionable was a challenge
- Identifying and arranging to test with users, often with a very niche skill-set and limited availability made initial research and validation problematic.
- ULEAF users at all levels have a vested interest to help inform and improve the product and see the potential in their involvement as they too benefit from any improved product or service through ULEAF UX improvement initiatives.
- Given the rich nature of the ULEAF interface, usability was paramount to the design approach – the ULEAF application itself is powerful, flexible and the reporting highly scalable, so the designs needed to cater for the diverse information that can be accessed through the interface while remaining intuitive and relevant.
Deliverables
- Refined User Journeys and Final Prototypes: Polished user journeys and interactive prototypes that reflected all refinements from Public Beta testing.
- Comprehensive Handover Documentation: Detailed documentation on user flows, design standards, accessibility guidelines, and key user scenarios for the Live Service team.
- Training and Support Materials: Prepared guides, FAQs, and step-by-step instructions for common issues, along with training sessions for the Live Service team.
- Live Assessment-Ready Design Assets: Delivered final, GDS-compliant design assets and prototypes ready for live assessment.
Results
The Public Beta phase successfully prepared the service for a seamless transition to the Live Service team, achieving several important outcomes:
- Positive User Feedback Across a Diverse Audience: Feedback showed that the service was user-friendly, accessible, and effective in helping users submit claims for duty and VAT reimbursements.
- Improved Usability and Accessibility: Final adjustments made the service more intuitive, with clear guidance and smooth navigation throughout the claims process.
- Efficient Handover to Live Service: The Live Service team received comprehensive support and documentation, equipping them with everything needed to manage the service confidently post-launch.
Next Steps
Following a successful Public Beta and live assessment, the next steps are:
- Complete Handover to Live Service: Finalise all documentation and provide any additional training needed to ensure a smooth handover.
- Monitor and Gather Feedback Post-Launch: Support the Live Service team in monitoring user feedback and addressing any issues that arise after the service goes live.
Challenges
Challenges
- Complex Compliance and Security Needs: Import-related projects must adhere to strict trade regulations and security protocols, balancing user-friendly designs with data protection and legal requirements.
- Accessibility and GDS Standards: Ensuring compliance with Government Digital Service (GDS) standards and accessibility guidelines adds complexity, requiring extensive testing and refinement for inclusivity.
- Complicated User Journeys: Import processes involve multiple steps, so simplifying these journeys for traders while maintaining accuracy and compliance requires deep research and testing.
- Legacy System Integration: Many import systems rely on older technology, necessitating creative design solutions to work within technical constraints.
- Stakeholder Alignment: Borders and Trade projects involve diverse departments, making stakeholder alignment essential for coherent design and timely approvals.
- Scalability and Performance: With rising import volumes, designs must be scalable and resilient, ensuring usability even under high demand.
- Complex Compliance and Security Needs: Import-related projects must adhere to strict trade regulations and security protocols, balancing user-friendly designs with data protection and legal requirements.
- Accessibility and GDS Standards: Ensuring compliance with Government Digital Service (GDS) standards and accessibility guidelines adds complexity, requiring extensive testing and refinement for inclusivity.
- Complicated User Journeys: Import processes involve multiple steps, so simplifying these journeys for traders while maintaining accuracy and compliance requires deep research and testing.
- Legacy System Integration: Many import systems rely on older technology, necessitating creative design solutions to work within technical constraints.
- Stakeholder Alignment: Borders and Trade projects involve diverse departments, making stakeholder alignment essential for coherent design and timely approvals.
- Scalability and Performance: With rising import volumes, designs must be scalable and resilient, ensuring usability even under high demand.
Design & Research Tool Kit
Design & Research Tool Kit

Approach
Approach
My Approach as an Interaction Designer for HMRC Borders and Trade Projects:
- Prioritising User-Centric Research and Testing: Conducting thorough research to understand user needs and mapping complex journeys, then testing early prototypes with real users to ensure designs align with user expectations and highlight areas for simplification.
- Simplifying Regulatory Complexity: Collaborating closely with compliance and legal teams to distill complex regulations into clear, actionable requirements, allowing for designs that meet standards without overwhelming users.
- Iterative Prototyping: Using iterative prototyping to gather early feedback and refine designs based on usability insights, enabling quick adjustments—especially valuable when working within legacy system constraints.
- Embedding Accessibility and Inclusivity: Integrating accessibility standards from the start to ensure compliance with GDS and WCAG guidelines, making services intuitive and usable for all.
- Engaging Stakeholders Effectively: Regularly engaging with developers, policy experts, and service designers to maintain alignment. Presenting user flows and design concepts early helps manage expectations and ensures cohesive progress.
- Adapting within Agile Frameworks: Embracing Agile methodologies by breaking down large tasks into manageable sprints, while remaining flexible to incorporate regulatory reviews and stakeholder feedback.
- Designing for Scalability and Performance: Creating interfaces that can handle high transaction volumes without compromising user experience, particularly essential for peaks like post-Brexit adjustments.
- Adapting Designs for Legacy Systems: Collaborating with technical teams to design solutions that work within the constraints of older systems, focusing on prioritising critical user experience improvements.
By focusing on user-centered design, proactive collaboration, and agile iteration, this approach allows me to deliver efficient, accessible, and user-friendly digital services despite the complexities involved in Borders and Trade projects.
My Approach as an Interaction Designer for HMRC Borders and Trade Projects:
- Prioritising User-Centric Research and Testing: Conducting thorough research to understand user needs and mapping complex journeys, then testing early prototypes with real users to ensure designs align with user expectations and highlight areas for simplification.
- Simplifying Regulatory Complexity: Collaborating closely with compliance and legal teams to distill complex regulations into clear, actionable requirements, allowing for designs that meet standards without overwhelming users.
- Iterative Prototyping: Using iterative prototyping to gather early feedback and refine designs based on usability insights, enabling quick adjustments—especially valuable when working within legacy system constraints.
- Embedding Accessibility and Inclusivity: Integrating accessibility standards from the start to ensure compliance with GDS and WCAG guidelines, making services intuitive and usable for all.
- Engaging Stakeholders Effectively: Regularly engaging with developers, policy experts, and service designers to maintain alignment. Presenting user flows and design concepts early helps manage expectations and ensures cohesive progress.
- Adapting within Agile Frameworks: Embracing Agile methodologies by breaking down large tasks into manageable sprints, while remaining flexible to incorporate regulatory reviews and stakeholder feedback.
- Designing for Scalability and Performance: Creating interfaces that can handle high transaction volumes without compromising user experience, particularly essential for peaks like post-Brexit adjustments.
- Adapting Designs for Legacy Systems: Collaborating with technical teams to design solutions that work within the constraints of older systems, focusing on prioritising critical user experience improvements.
By focusing on user-centered design, proactive collaboration, and agile iteration, this approach allows me to deliver efficient, accessible, and user-friendly digital services despite the complexities involved in Borders and Trade projects.
Selected Works

HMRC - CDS ReimbursementsWEB APPLICATION

DWP - Disputes Modernisation ProgrammeProject type

ESFAProject type

DfT BSOGProject type

National Careers ServiceProject type

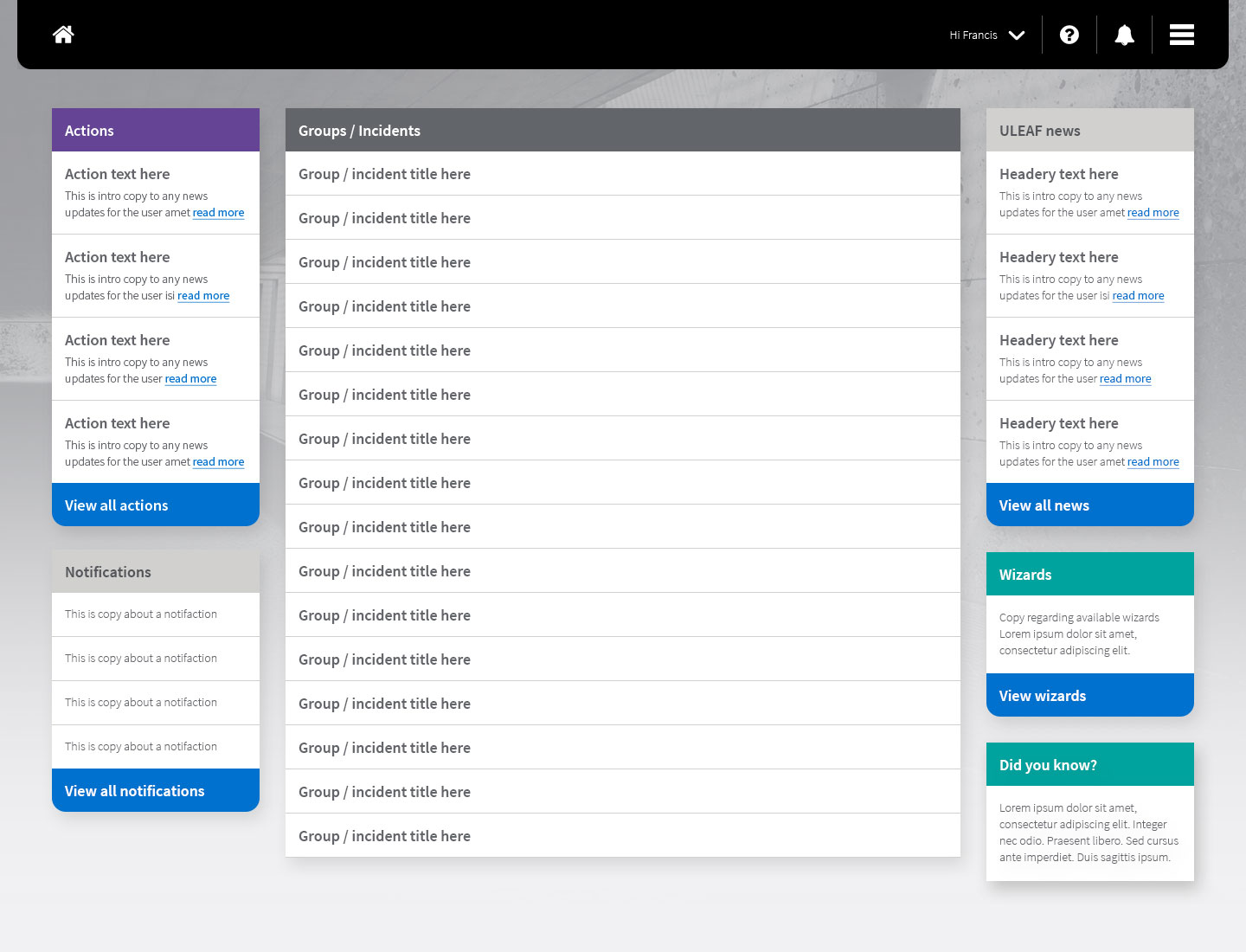
ULEAFWEB APPLICATION

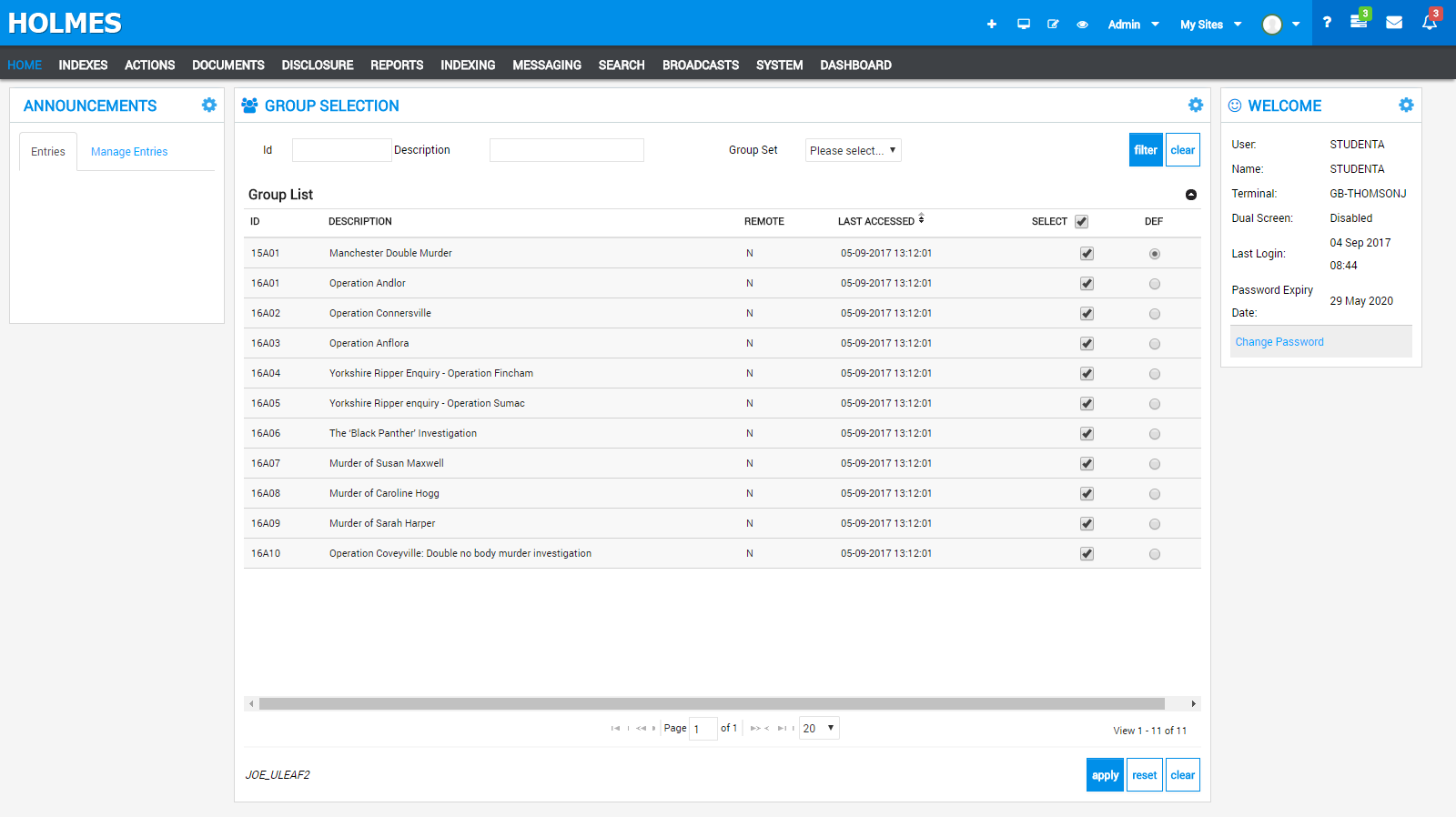
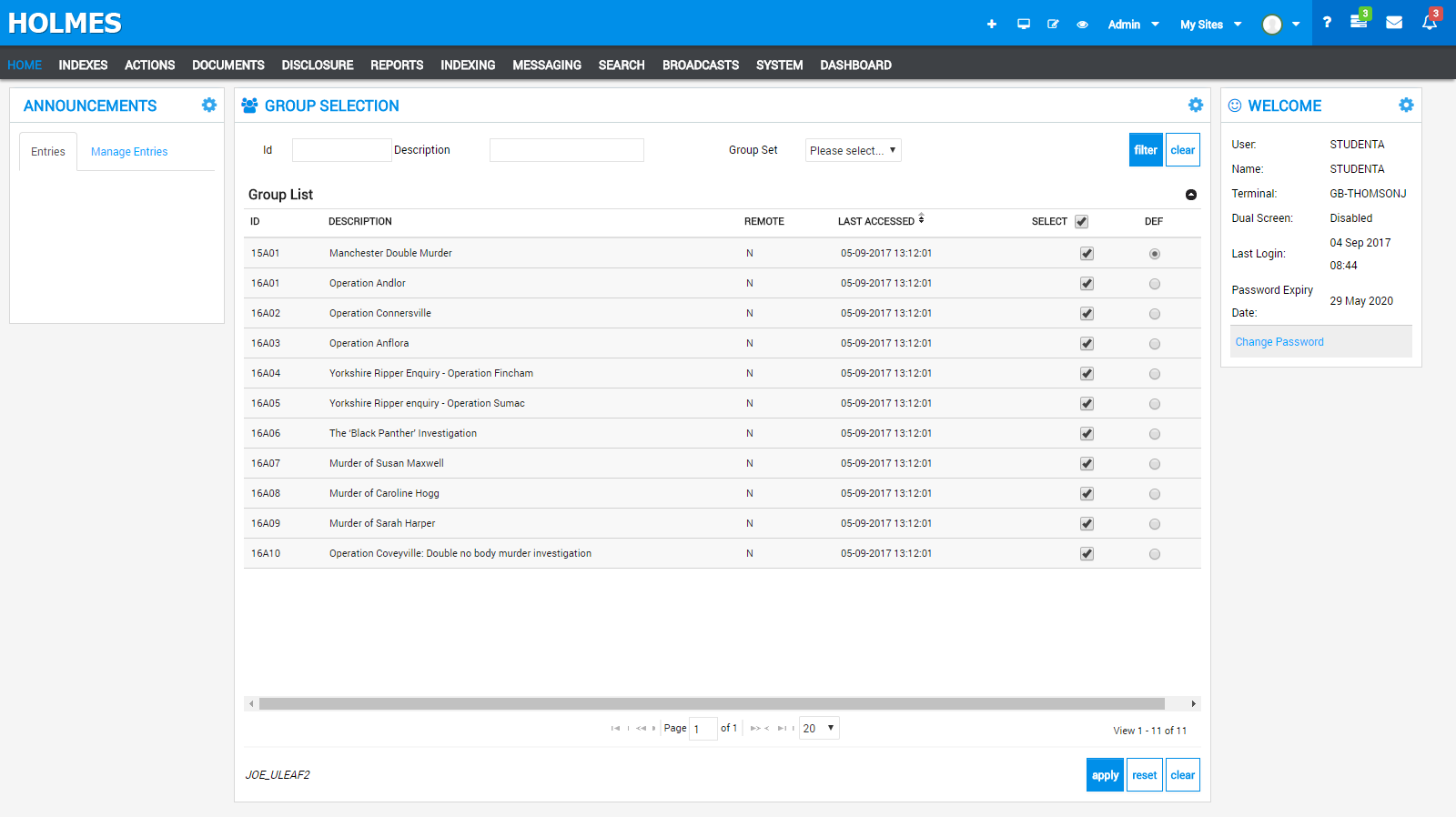
HOLMES2WEB APPLICATION

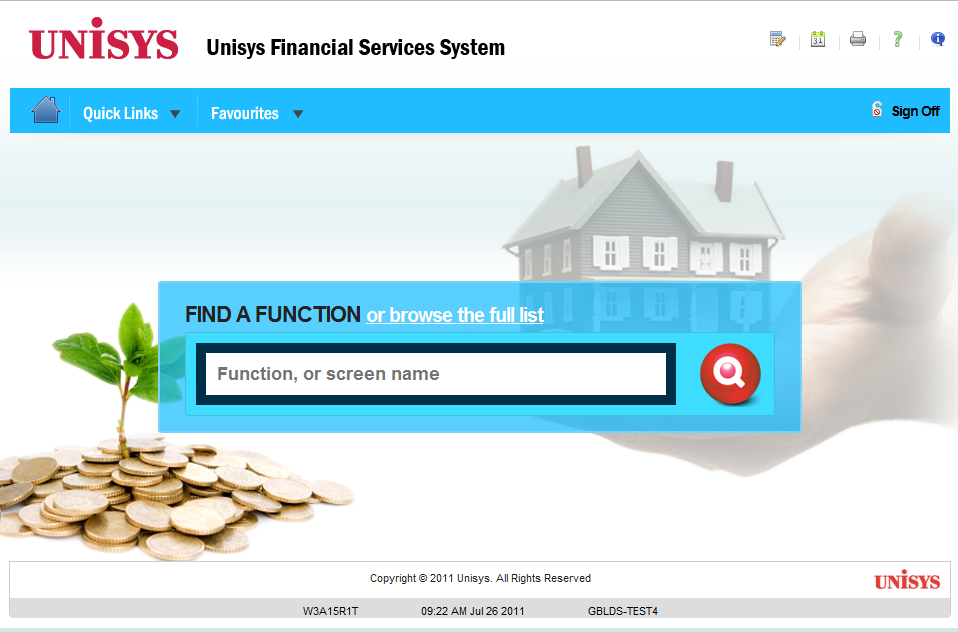
UNISYS-UFSSWEB APPLICATION

MYLOWEB APPLICATION

DUTCH-CUSTODIALWEB APPLICATION

Digital InvestigatorWEB APPLICATION

SONY-TAGPLAY STATION TAGGING GAME

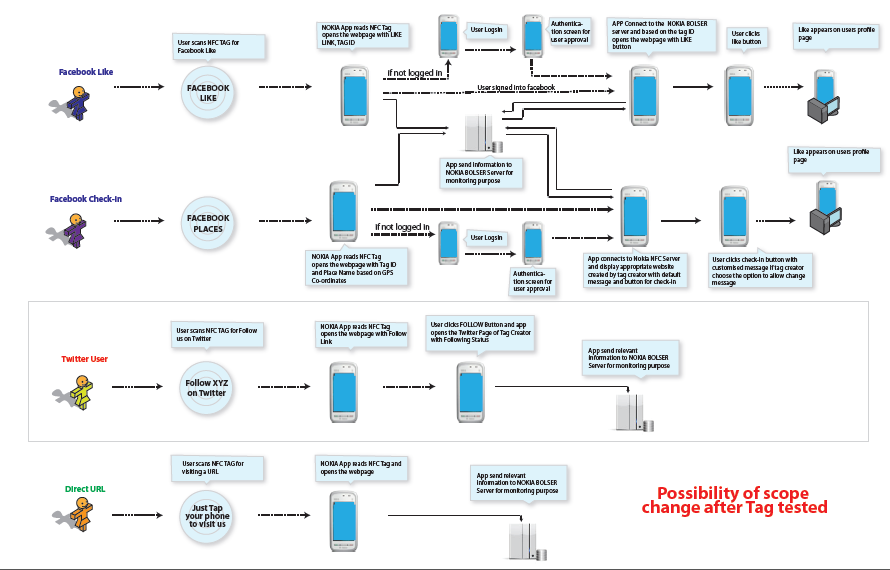
nokia-nfcNOKIA NFC

asiaroomsASIAROOMS

calderdale-collegeCalderdale College
© Jojest Thomson 2019 - Forever